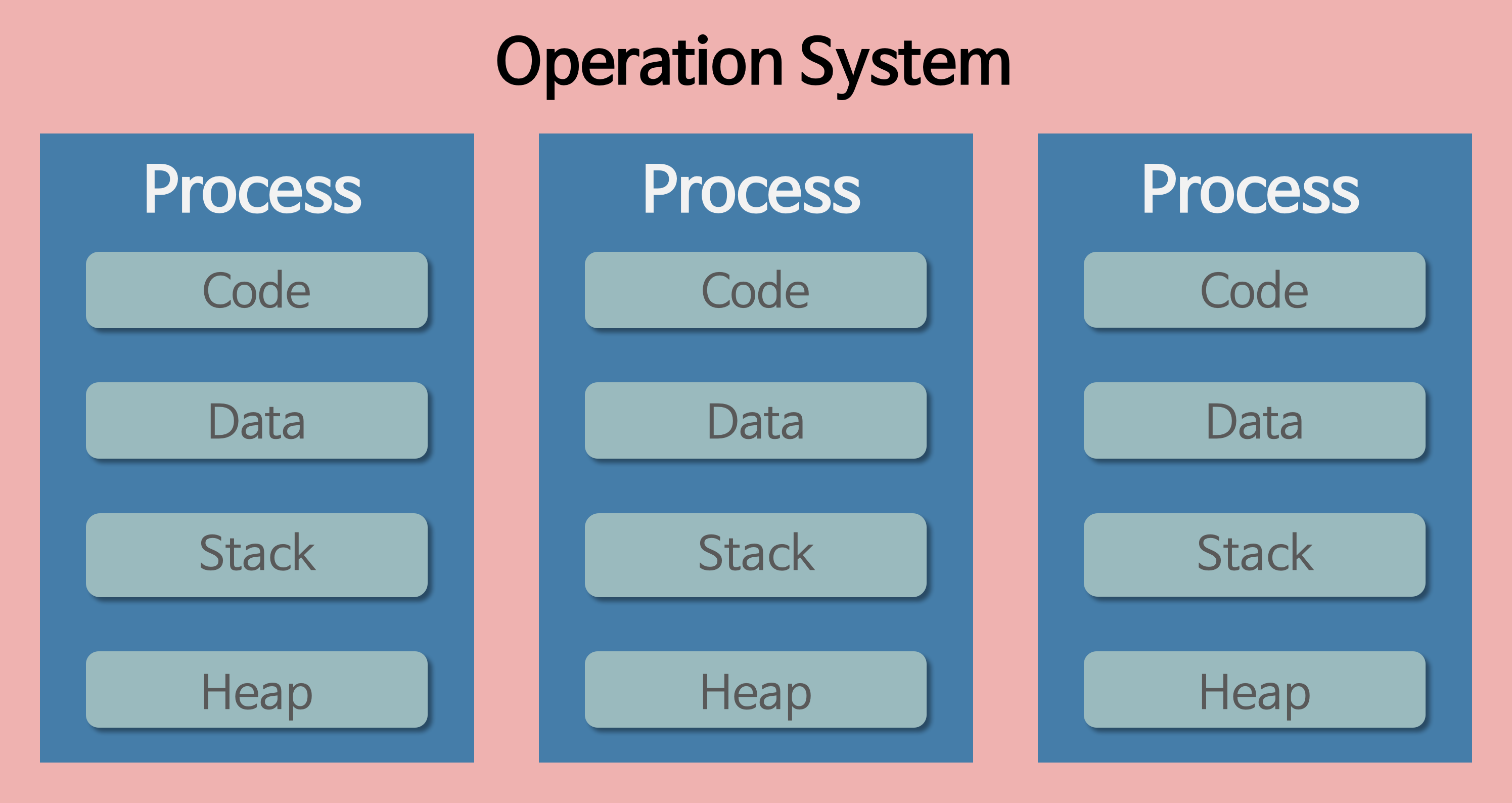
프로세스란?
- 컴퓨터에서 연속적으로 실행되고 있는 컴퓨터 프로그램. 실행된(중인) 프로그램을 의미한다.
- 프로그램 자체는 생명이 없지만 실행되어 메로리에 적재 되면 생명이 있는 프로세스가 된다.

- CPU가 매~우 빠르게 실행할 프로세스를 교체하기 때문에 여러가지 프로세스를 동시에 실행하는 것 '처럼' 느낄 수 있다. 멀티 프로세스는 하나의 프로그램을 여러 개의 프로세스로 구성하는 것이다. 크롬은 멀티 프로세스다!

스레드란?
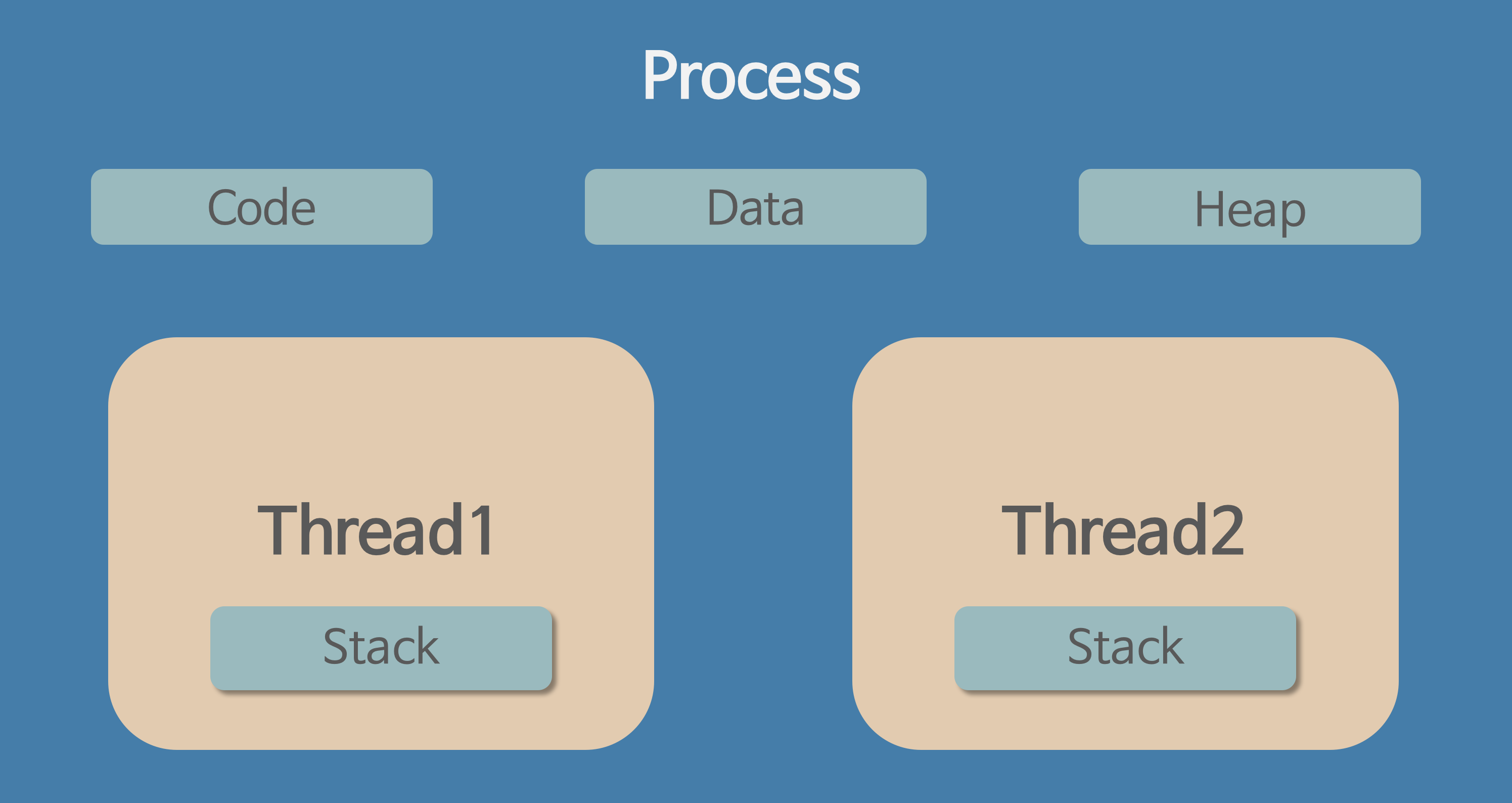
- 프로세스 내에서 실행되는 여러 흐름의 단위 => 프로세스가 할당받은 자원을 이용하는 실행단위다.

- 스레드는 프로세스 내에서 각각 Stack만 따로 할당 받고 Code, Data, Heap영역은 공유한다.

- 한 스레드가 프로세스 자원을 변경하면, 다른 이웃 스레드(sibling thread)도 그 변경 결과를 즉시 볼 수 있다.
- 멀트 스레드?
- 하나의 응용프로그램을 여러 개의 스레드로 구성하고 스레드로 하여금 하나의 작업을 처리하도록 하는 것이다.
- 웹 서버는 대표적인 멀티 스레드 응용 프로그램이라 한다.
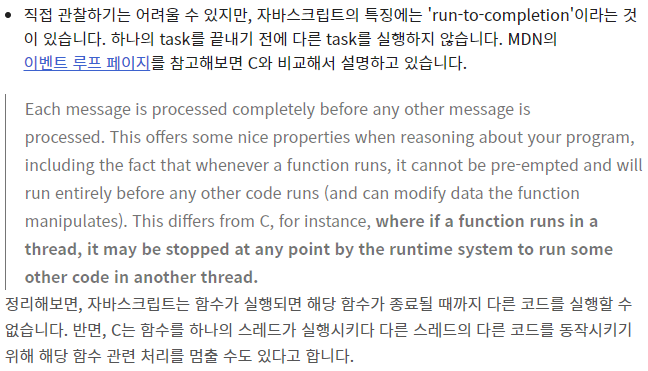
자바스크립트의 동작방식
- 자바스크립트의 메인 쓰레드인 이벤트 루프가 싱글 쓰레드 이기 때문에 자바스크립트를 싱글 스레드 언어라고 부른다.
- 여담으로 웹사이트를 구현하던 개발자들에게 자바라는 언어는 다소 무겁고 어려운 언어였기 때문에, 다소 프로그래밍 난이도가 낮은 싱글 스레드를 채택했다고 한다. (멀티스레드는 주의 깊은 설계 필요 / 까다로운 디버깅 / 자원 공유 문제등의 단점이 존재한다.)

- '자바스크립트' <- 얘 자체는 싱글 스레드가 맞다. 근데 자바스크립트 '만' 실행시키는 경우가 있는가를 생각해보자. 당장 지금도 브라우저를 통해서 결과물을 보고있다.
자바스크립트의 이벤트 루프
consonle.log('hi');
setTimeout(function cb(){
console.log('there');
}, 0);
console.log('what's result?');- 위 코드의 결과를 생각해보자. setTimeout을 사용했긴 한데 '0초' 딜레이다. 흠....그럼 뭐 바로 나오려나? 잘 모르겠다면 아래 동영상을 보면 이해할 수 있다.
- CallStack을 막고 있지 말자. 자바스크립트는 싱글 스레드 이기때문에 랜더또한 callstack이 비워져 있어야 일을 할 수 있다. (브라우저의 최적의 프레임은 60 이라고한다. <= 아직 자세한 내용 모름)
자바스크립트의 비동기 (promise + async/await)

console.log('1');
setTimeout(()=> {
console.log('2');
},0);
Promise.resolve()
.then(()=>{
console.log('3');
});
console.log('4');- 우선 위 코드의 결과를 생각해보자.
- Queue는 FIFO구조이다. 그러나 Queue가 1개는 아니다. Promise는 MicroTask Queue영역으로 간다.그리고 MicroTaskQueue가 Queue보다 높은 우선 순위를 갖는다. MicroTask Queue도 Callback Queue가 비어 있어야 작업들을 넣어 줄 수 있다.
- async는 promise를 반환한다. 그리고 await는 promise가 처리될 때까지 기다린다.
hi , what's result, there
1,4,3,2
참고 문헌
[OS] 프로세스와 스레드의 차이 - Heee's Development Blog
Step by step goes a long way.
gmlwjd9405.github.io
[운영체제] 프로세스가 뭐지?
[운영체제] 프로세스가 뭐지? 목차 [운영체제] 프로세스가 뭐지? 개요 프로세스란 단어를 본적있나요? 프로세스란? 프로그램과 뭐가 다르지? 어떻게 여러 개의 프로세스가 동시에 실행될 수 있을
bowbowbow.tistory.com
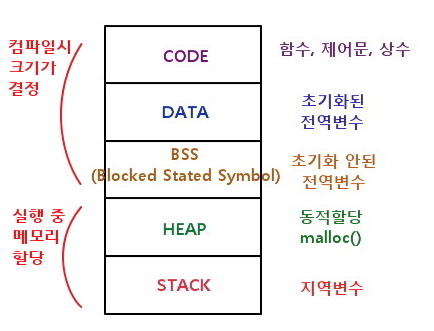
프로세스의 메모리 영역
32비트 시스템에서 프로세스(실행 중인 프로그램) 생성시 4GB의 메모리를 할당받을 수 있는데,이는 램만으로는 충당하기엔 턱없이 부족하다.그래서 운영체제는 램과 하드디스크를 하나로 묶어
zapiro.tistory.com
자바스크립트는 싱글 스레드인데 왜 비동기가 가능할까?
동공 지진, 그 시작 자바스크립트를 이용해 본격적으로 웹 개발에 입문할 때, 주기적으로 세뇌(?)당하는 이야기가 있는데 바로 자바스크립트가 싱글 스레드 기반의 언어라는 것입니다. 취업 준
stitchcoding.tistory.com
자바스크립트와 이벤트 루프 : NHN Cloud Meetup
자바스크립트와 이벤트 루프
meetup.toast.com
'데브 코스 > TIL' 카테고리의 다른 글
| [회고]FE프로젝트 최종 회고 (0) | 2023.01.27 |
|---|---|
| [회고]2.5달 되돌아보기 (0) | 2022.12.28 |
| [TIL] TDZ (0) | 2022.12.20 |
| 화살표 함수 (0) | 2022.12.20 |
| [React]setInterval (0) | 2022.12.20 |
![[JS]스레드, 프로세스](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Ftxmbc%2FbtrUrUrKZtA%2FAAAAAAAAAAAAAAAAAAAAAG-3aCRK96N6oLjHVrbGzEijo3y2qOiVo1a1ztVVc3ge%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dtv81cFuMFrNixdyEtQDUEOWBODI%253D)