프로토타입이 뭐야?
자바스크립트의 모든 객체는 자신의 부모 역할을 담당하는 객체와 연결되어 있다. 그리고 이것은 마치 객체 지향의 상속 개념과 같이 부모 객체의 프로퍼티 또는 메소드를 상속받아 사용할 수 있게 한다. 이러한 부모 객체를 Prototype(프로토타입)객체 또는 줄여서 Prototype(프로토타입)이라 한다.
Prototype 객체는 생성자 함수에 의해 생성된 각각의 객체에 공유 프로퍼티를 제공하기 위해 사용한다.
자바스크립트의 모든 객체는 [[Prototype]]이라는 인터널 슬룻을 가진다. [[Prototype]]의 값은 null 또는 객체이며 상속을 구 현하는데 사용된다. [[Prototype]] 객체의 데이터 프로퍼티는 get 액세스를 위해 상속되어 자식 객체의 프로퍼티처럼 사용할 수 있다. 하지만 set 액세스는 허용되지 않는다.
인터널 슬룻?
[[]] 으로 표현하며 자바스크립트 엔진의 내부 동작을 설명하기 위해 ECMAScript에서 정의한 의사 프로퍼티이다. 일단은 지금 주제는 프로토타입이니 넘어가본다.
[[Prototype]]의 값은 Prototype객체 이면 __proto__ accessor property로 접근할 수 있다. __proto__ 프로퍼티에 접근하면 내부적으로 Object.getPrototypeOf가 호출되어 프로토타입 객체를 반환한다.
var person = {
name: "kim",
score: 99
}
console.log(person.__proto__ == Object.prototype); // true
다음을 확인해보자
GitHub - mdn/learning-area: Github repo for the MDN Learning Area.
Github repo for the MDN Learning Area. . Contribute to mdn/learning-area development by creating an account on GitHub.
github.com
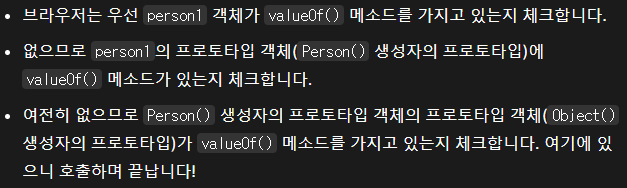
person1.valueOf()
상속
상속 관점에서 자바스크립트의 유일한 생성자는 객체뿐이다. 각각의 객체는 [[Prototype]]이라는 은닉 속성을 가지게 되는데 자신의 프로토타입이 되는 다른 객체를 가리킨다. 그 객체의 프로토타입 또한 프로토타입을 갖고 있고 이것이 반복되다 null을 프로토타입으로 가지는 오브젝트에서 끝이난다. null은 더 이상의 프로토타입이 없다고 정의되며, 프로토타입 체인의 종점 역할을 한다.
var o = {a: 1};
// o 객체는 프로토타입으로 Object.prototype 을 가진다.
// 이로 인해 o.hasOwnProperty('a') 같은 코드를 사용할 수 있다.
// hasOwnProperty 라는 속성은 Object.prototype 의 속성이다.
// Object.prototype 의 프로토타입은 null 이다.
// o ---> Object.prototype ---> null
var a = ["yo", "whadup", "?"];
// Array.prototype을 상속받은 배열도 마찬가지다.
// (이번에는 indexOf, forEach 등의 메소드를 가진다)
// 프로토타입 체인은 다음과 같다.
// a ---> Array.prototype ---> Object.prototype ---> null
function f(){
return 2;
}
// 함수는 Function.prototype 을 상속받는다.
// (이 프로토타입은 call, bind 같은 메소드를 가진다)
// f ---> Function.prototype ---> Object.prototype ---> null
아직 약간의 정리가 더 필요한것 같다.
참고
Object prototypes - Web 개발 학습하기 | MDN
Javascript에서는 객체를 상속하기 위하여 프로토타입이라는 방식을 사용합니다. 본 문서에서는 프로토타입 체인이 동작하는 방식을 설명하고 이미 존재하는 생성자에 메소드를 추가하기 위해 프
developer.mozilla.org
'데브 코스 > TIL' 카테고리의 다른 글
| [TIL]Day4 (0) | 2022.10.20 |
|---|---|
| [TIL]Day3 (0) | 2022.10.19 |
| [TIL]Day2 (0) | 2022.10.18 |
| [TIL]네트워크 통신 (0) | 2022.10.18 |
| [TIL]Task Queue,Microtask Queue, Animation frames (0) | 2022.10.18 |
![[TIL]프로토타입](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FVbQuG%2FbtrOZ8IDB3c%2FqzotJs8P3PfL1XGGz5mZK1%2Fimg.png)