네트워크 통신
[브라우저에 URL을 입력하면 무슨 일이 발생하나?]
1. URL을 해석한다.
- URL은 인터넷에서 자원의 위치를 나타낸다.
- protocol : 서로 다른 컴퓨터 간에 통신을 하기 위한 규약
- host : 웹 페이지를 요청할 서버의 이름
- port : 웹서버에서 자원에 접근하기 위해 사용하는 관문
- Path : 웹서버에서 자원에 대한 경로
- query : 추가로 서버에 보내는 파라미터.
- Fragment identifier : URL이 지정하는 자원의 세부 부분을 지정한다.
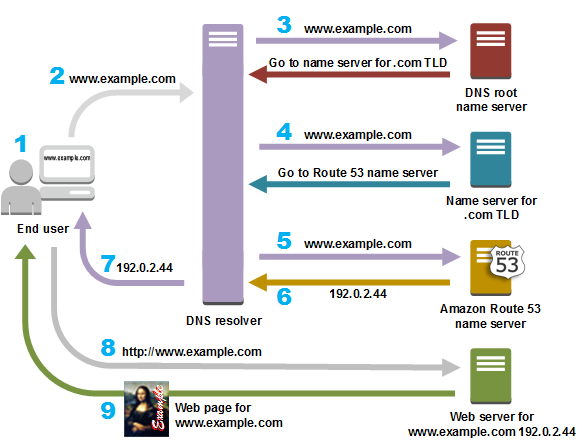
2. DNS를 조회한다.
- 이때 도메인과 호스트를 착각하지말자. 도메인은 그룹 개념이고 호스트는 그룹속에 속한 컴퓨터나 시스템 하나하나를 말한다.
- DNS는 도메인과 IP주소를 서로 변환해준다.
- 브라우저 캐시에 정보가 없다면 -> Host파일에도 정보가 없다면 -> DNS 호출 -> Root Server -> TLD Server -> Auth Server 순서로 정보가 주어진다.

3. 해당 IP가 존재하는 서버로 이동한다.
- 네트워크 장비 라우터를 이용해 동적 라우팅을 통해 이동한다.
4. ARP를 이용하여 MAC주소 변환을 한다.
- 논리 주소인 IP주소를 물리 주소인 MAC 주소로 변환해야한다.
- 네트워크 내에 ARP를 Broadcasting 하면 해당 IP 주소를 갖고 있는 기기가 MAC 주소를 반환한다.
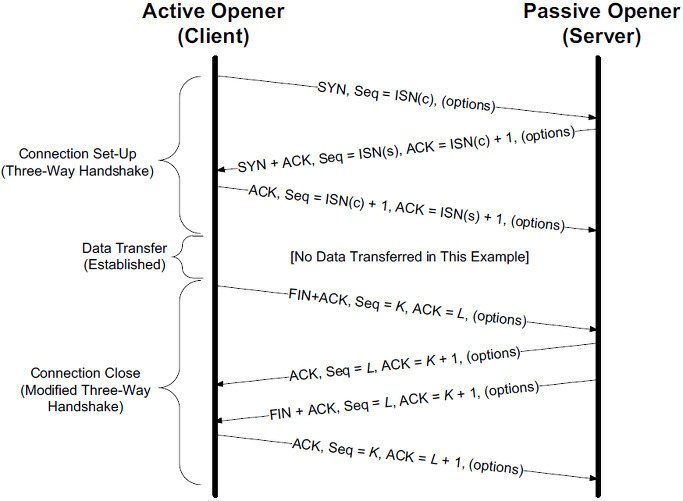
5. TCP 통신을 위해 Socket을 열어야 한다.
- 3way handshake로 연결을 요청한다.

6. 서버는 응답을 반환한다.
- HTTP 프로토콜로 들어온 패킷을 읽고 처리한다.
7. 브라우저는 렌더링 한다.
- HTML을 읽어 DOM Tree를 구축한다.
- DOM Tree를 이용하여 화면에 표현한다.
- 스크립트를 실행한다.
참고 자료
hostname(호스트명), domain name(도메인), same origin VS same site
헷갈리는 것들 총 망라
velog.io
https://icarus8050.tistory.com/m/103
[Network] TCP/IP 모델 패킷 전송 과정
TCP/IP 모델 네트워크 통신을 위한 과정을 분류하는 모델로 OSI 7 계층이라는 표준이 존재합니다. 그리고 우리가 HTTP 통신을 하기 위해 주로 사용하는 TCP/IP 프로토콜을 OSI 7 계층에 맞추어 추상화한
icarus8050.tistory.com
'데브 코스 > TIL' 카테고리의 다른 글
| [TIL]프로토타입 (0) | 2022.10.18 |
|---|---|
| [TIL]Day2 (0) | 2022.10.18 |
| [TIL]Task Queue,Microtask Queue, Animation frames (0) | 2022.10.18 |
| [TIL]HTTP? HTTPS? (0) | 2022.10.18 |
| [TIL]호이스팅 (0) | 2022.10.17 |
![[TIL]네트워크 통신](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fy8rSp%2FbtrO00CP52Y%2FAAAAAAAAAAAAAAAAAAAAAJWFr7ypE-EFWUlcx_lEFkFw_U0Hro-1pt50ECfsrwvU%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DIADuzev3F4GqzQTl12qRxQIKZZ8%253D)