프로그래밍 언어
직접 기계어로 명령을 전달하는 것을 대신할 가장 유용한 대안은 인간이 이해할 수 있는 약속된 구문(syntax, 문법)으로 구성된 "프로그래미 언어(Programming Language)"를 사용하여 프로그램을 작성한 후, 그것을 컴퓨터가 이해할 수 있는 기계어로 변환하여 주는 일종의 번역기를 이용하는 것이다. 이 일종의 번역기를 컴파일러(compiler) 혹은 인터프리터(interpreter)라고 한다.
console.log('hello world');hello world를 출력하는 JS 코드
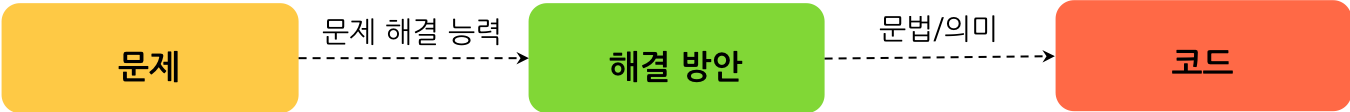
프로그래밍 언어는 syntax(구문)와 semantics(의미)의 조합으로 표현된다.
자바스크립트의 변수에는 어떠한 타입의 값이라도 할당할 수 있다.
그러나 의미적으로 옳은 할당을 하도록 하자.

1. 기본기가 가장 중요하다.
2. 기본 개념과 동작 원리의 이해는 어렵지만 꼭 필요하다.
3. 지름길은 없다.
Why Learning to Code is So Damn Hard | Thinkful
What every beginner absolutely needs to know about the journey ahead.
www.thinkful.com
GitHub - kamranahmedse/developer-roadmap: Roadmap to becoming a web developer in 2021
Roadmap to becoming a web developer in 2021. Contribute to kamranahmedse/developer-roadmap development by creating an account on GitHub.
github.com
Progmamming | PoiemaWeb
프로그래밍은 수행되어져야 하는 명령을 컴퓨터에 전달하는 일종의 커뮤니케이션이다. 이때
poiemaweb.com
'웹 > JavaScript' 카테고리의 다른 글
| 데이터 타입 (0) | 2021.07.27 |
|---|---|
| 기본 문법 (0) | 2021.07.27 |
| 브라우저 동작 원리 (0) | 2021.07.27 |
| 3. JS시작을 위한 준비 (0) | 2021.07.22 |
| 2. 자바스크립트? (0) | 2021.07.22 |
